요즘 경기가 안 좋다 보니 본업 이외에 부업 도전하시는 분들이 많으시죠. 정말 다양한 부업이 있지만 시간을 많이 뺏지 않으면서 집에서 자유롭게 할 수 있는 일들을 찾는 건 쉽지 않습니다. 여러 가지 부업 중 장소나 시간에 구애받지 않고 할 수 있는 것이 바로 '더나운프로젝트'라고 생각됩니다.
목차
1. 더나운프로젝트
2. 흑백 아이콘 만들기 순서
3. 오토드로우 활용법
4. 픽슬러 사이트 이용방법
5. PNG-SVG 파일 변환
6. 더나운프로젝트 아이콘 등록
1. 더나운프로젝트
더나운프로젝트는 흑백 아이콘을 만들어 판매하는 부업인데요, 부업 유튜버인 '절약왕 정약용'에서도 소개가 되었답니다.
저는 많은 금액이 한번에 벌리는 것도 좋지만, 적은 금액이라도 꾸준하게 반복적으로 들어오는 일들을 선호하는데요, 간단한 아이콘을 만드는 것만으로도 새로운 수입 파이프라인을 만들 수 있어서 좋은 부업인 것 같습니다.
언젠가는 이렇게 만들어놓은 부업들로 '글로벌 로열티'를 받으며 일하지 않고도 수입을 벌어들이는 날이 올거라 생각합니다^^
요즘은 쉽게 사용할 수 있는 프로그램들이 많기 때문에 일러스트나 포토샵에 능숙하지 못한 분이라도 얼마든지 아이콘을 만들 수 있습니다.
흑백의 아이콘이기 때문에 제작 난이도가 높지 않고, 심사 승인율도 높은 편이니 꼭 한번 도전해 보시기 바랍니다.
2. 흑백 아이콘 만들기 순서
먼저 흑백 아이콘을 만들어 더나운프로젝트에 판매하기까지의 절차를 간단하게 알려드리겠습니다.
① '오토드로우(AutoDraw)'를 이용하여 아이콘 자동 그리기
② 온라인 사진 에디터 '픽슬러 (Pixlr)'에서 편집
③ 변환 사이트를 통해 PNG-SVG 파일 변환
④ 더나운프로젝트 아이콘 등록 및 판매
3. 오토드로우(AutoDraw) 활용법
오토드로우를 활용하시면 무료로 만들 수 있으며, 아이콘 제작 시간은 총 10~20분 정도 소요됩니다.
오토드로우 사이트로 접속하면 아래 사진과 같은 화면이 보입니다.

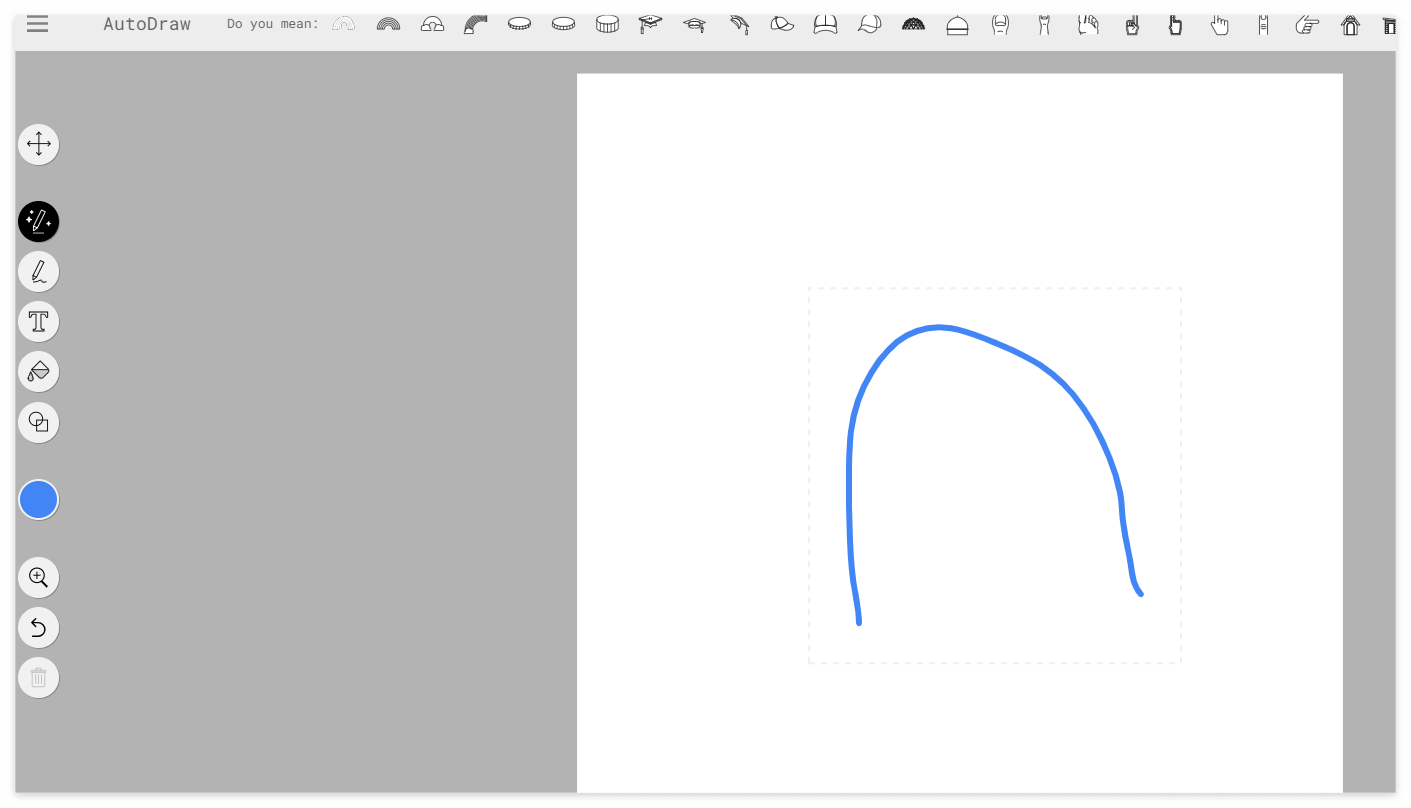
화면 왼쪽에 검은색 연필이 선택된 상태에서 마우스로 대충 낙서하듯 그림을 그려 봅니다.
그러면 화면 상단에 작은 그림들이 다양하게 그려져 있는 것을 볼 수 있는데, 여러 그림들 중에서 마음에 드는 그림을 선택하시면 됩니다.


저는 햄버거 모양을 선택~ 이제 화면 왼쪽에 있는 페인트 모양을 클릭하고, 색상을 검정색으로검은색으로 바꾼 후 그림을 다시 클릭하면 그림 색상이 검은색으로 바뀌게 됩니다.
해당 그림을 그대로 사용하면 저작권 문제가 생길 수 있으므로 무료 이미지 툴로 가서 본인만의 스타일로 새롭게 디자인해야합니다.
화면 상단에 있는 삼선을 클릭하고 해당 그림을 다운로드 받은 후 '픽슬러 사이트'에서 디자인을 수정해 보겠습니다.
2. 픽슬러 사이트(Pixlr) 이용방법
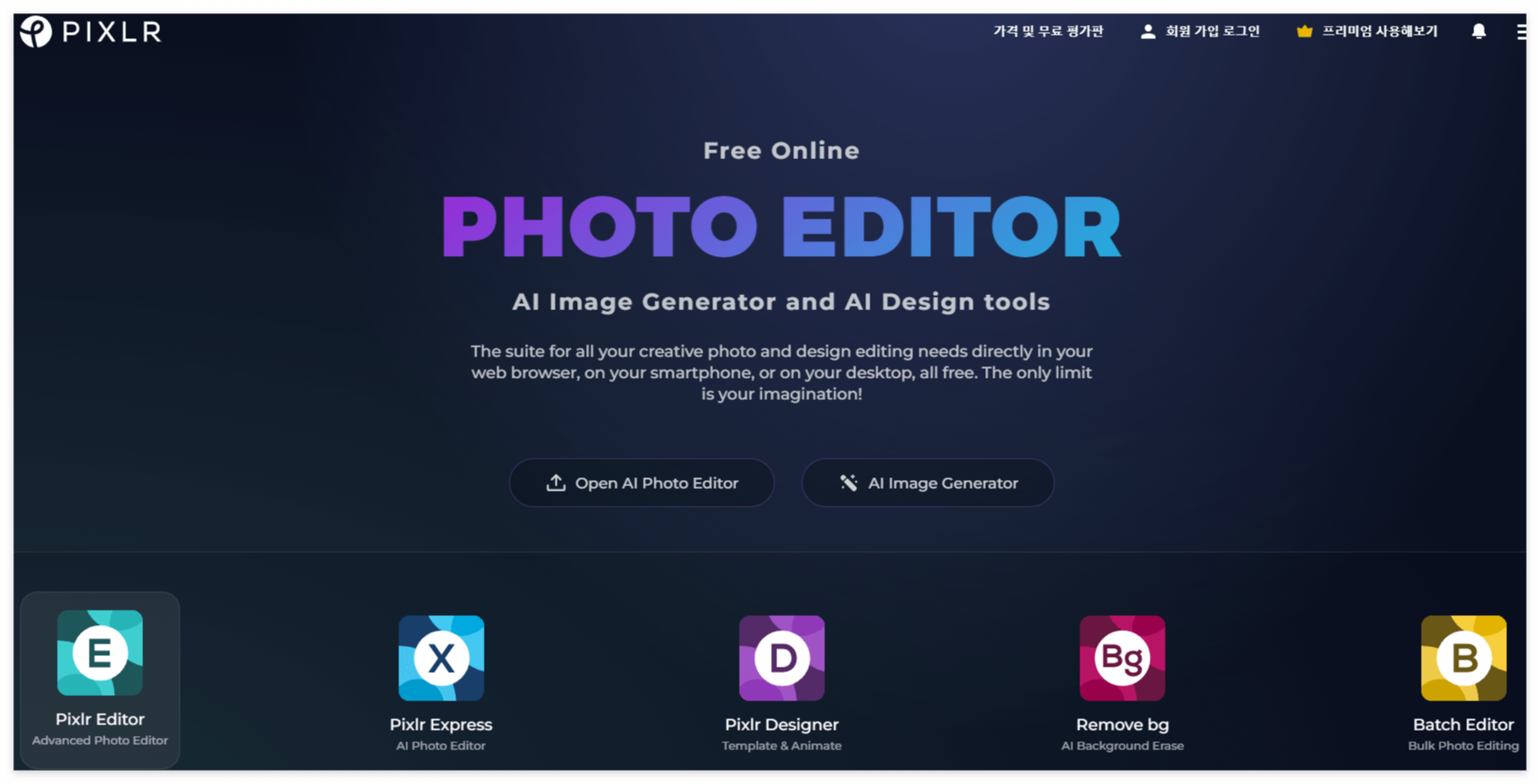
'픽슬러' 사이트는 온라인에서 무료로 그림을 수정할 수 있는 무료 이미지 툴 입니다. 하루에 3개 아이콘을 생성할 수 있으니 참고하세요~
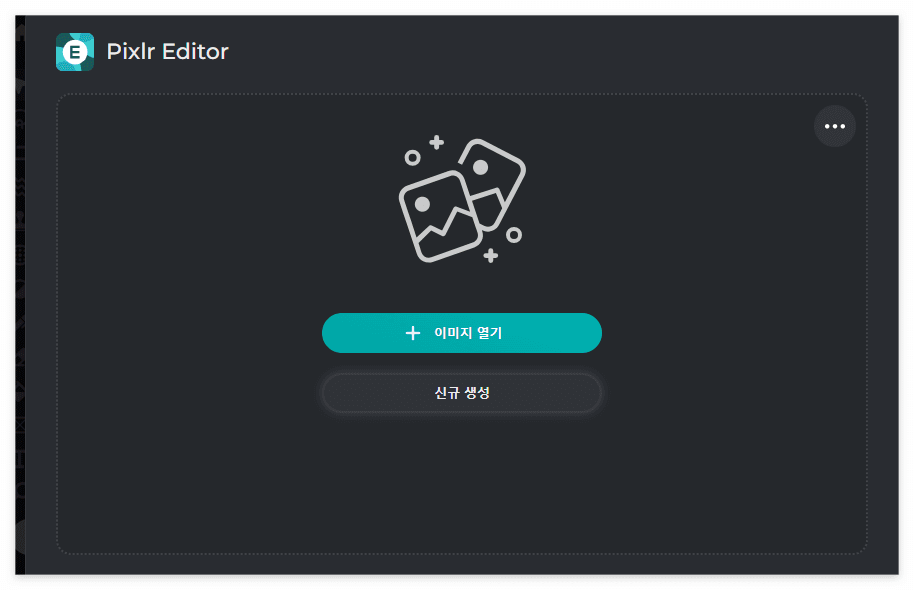
픽슬러에 접속한 후 왼쪽 하단에 있는 '픽슬러에디터'를 클릭한 후 신규 생성을 눌러주세요. 그럼 왼쪽 상단에 아래 사진과 같은 창이 뜨게 됩니다.


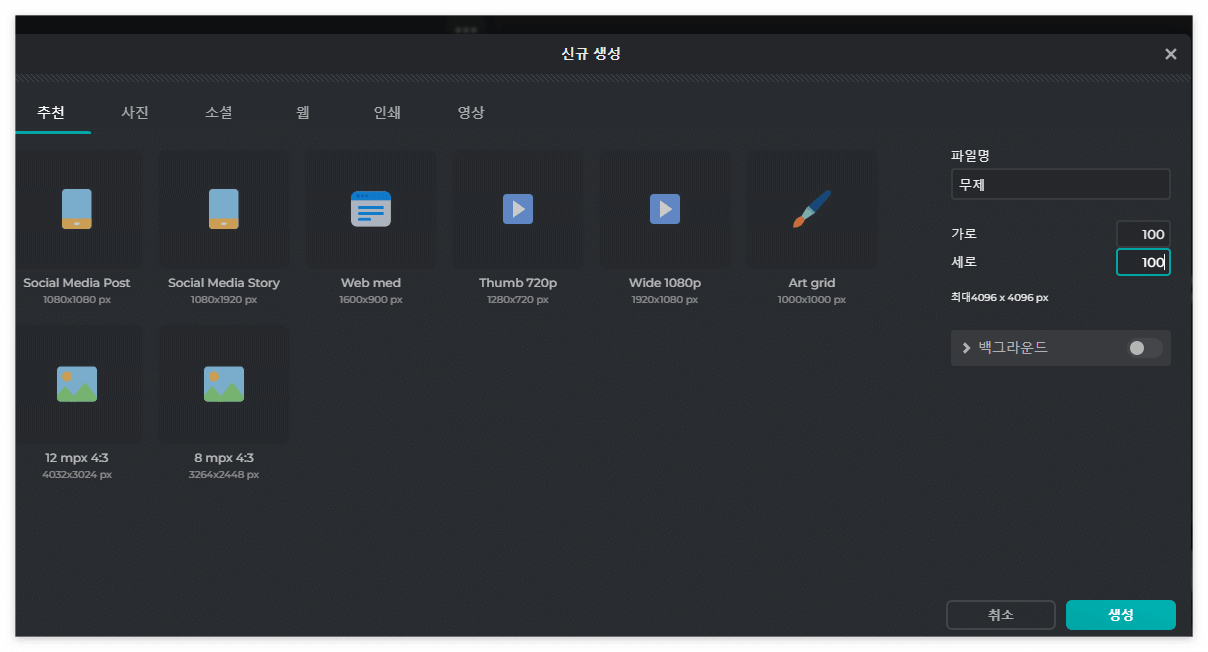
여기서 신규 생성을 선택한 후 화면 오른쪽에 있는 크기 설정에서 '가로, 세로' 픽셀을 100으로 설정하고, 백그라운드는 선택 안 한 상태에서 생성을 눌러줍니다.

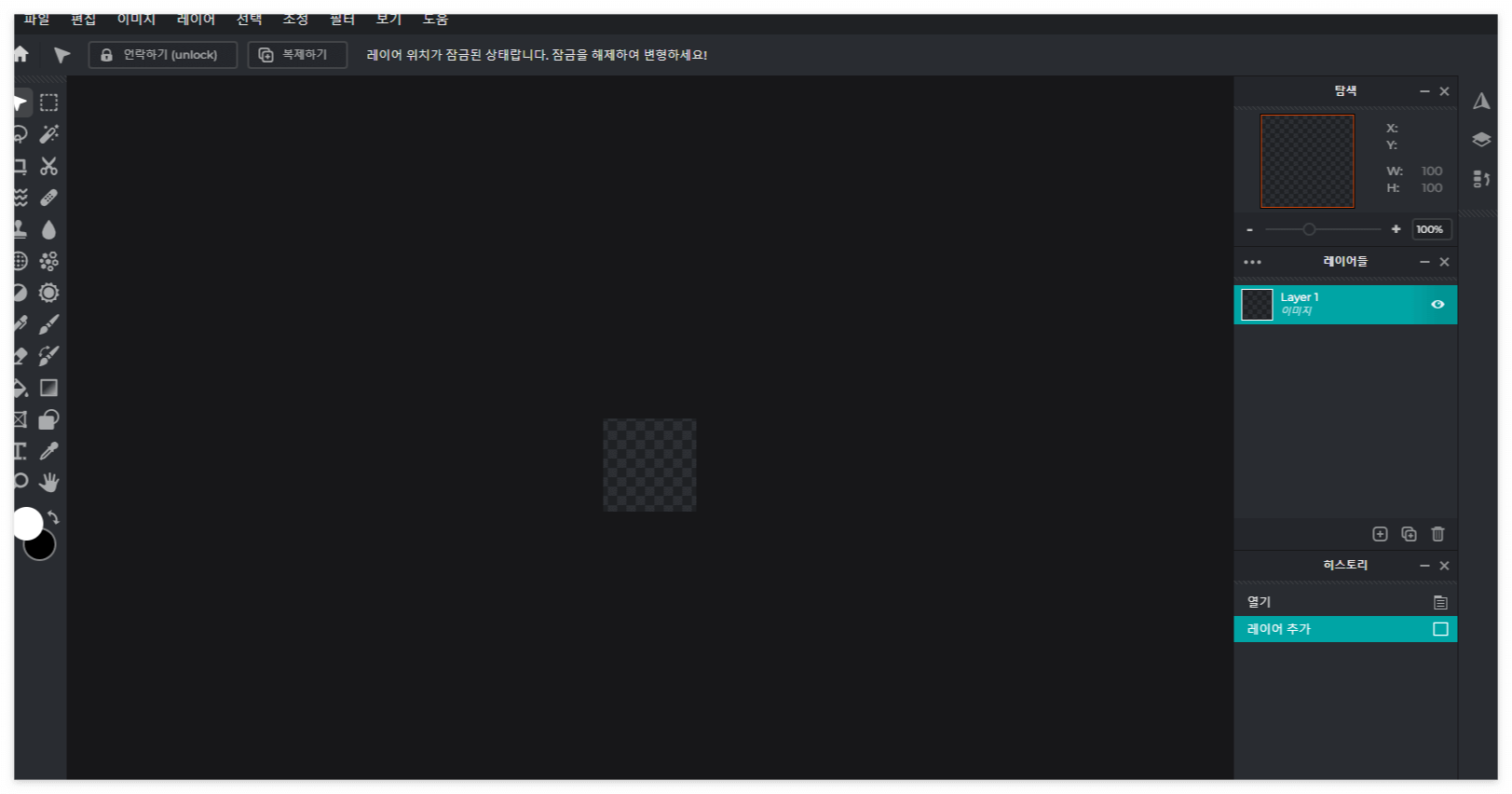
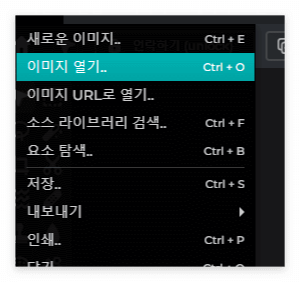
그러면 100 x 100 사이즈의 투명한 배경 창이 만들어 집니다. 이 상태에서 파일을 클릭한 후 '오토드로우'에서 다운로드한 그림 파일을 불러와야 합니다.

파일 - 이미지 열기를 클릭하고 해당 그림 파일을 선탭하면 '이미지 사이즈 미리 변경' 창이 뜨는데, 여기서 웹을 선택한 후 적용을 눌러 줍니다.


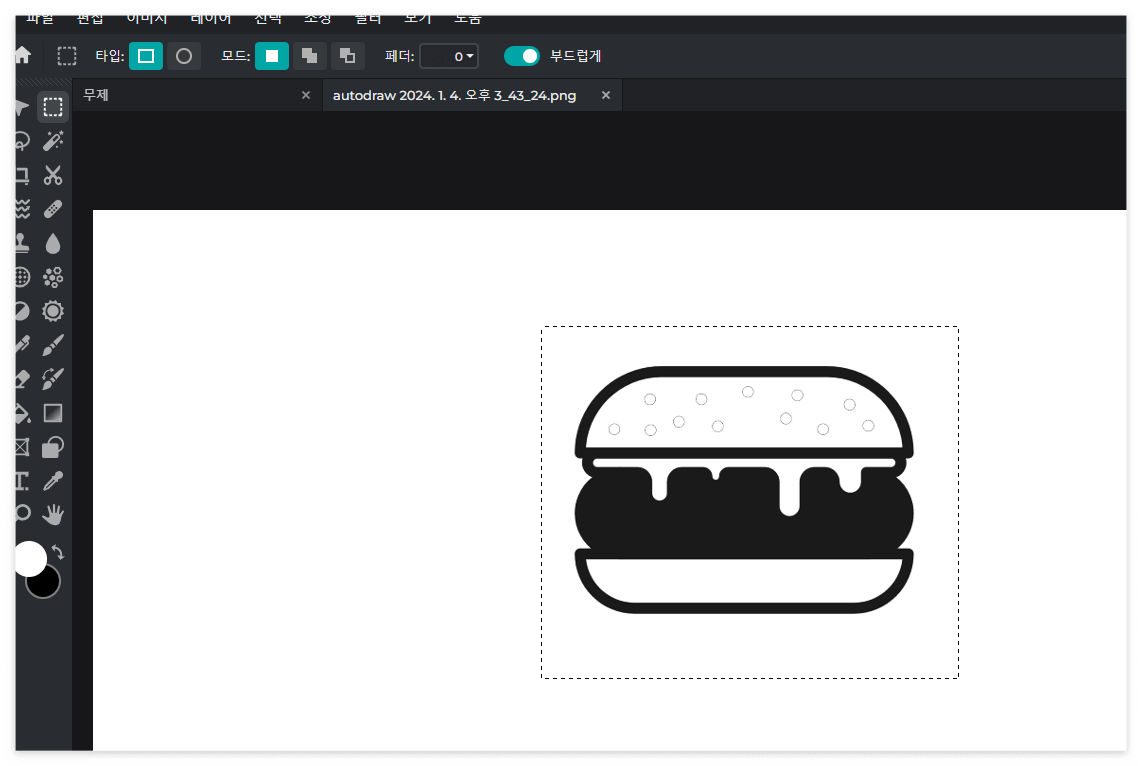
그림이 열리면 화면 왼쪽 두번째 '네모 점선 모양 아이콘'을 클릭한 후 마우스를 이용하여 그림 주변으로 정사각형 모양으로 선택되도록 드래그한 후 마우스 오른쪽 버튼(Ctrl + C)을 누르고 그림을 복사합니다.

이후 화면 상단의 무제를 클릭하면 미리 만들어 두었던 100 x 100 사이즈의 이미지가 나오며, 여기에 마우스 오른쪽 버튼 (Ctrl + V)을 누르고 붙여 넣기를 합니다.
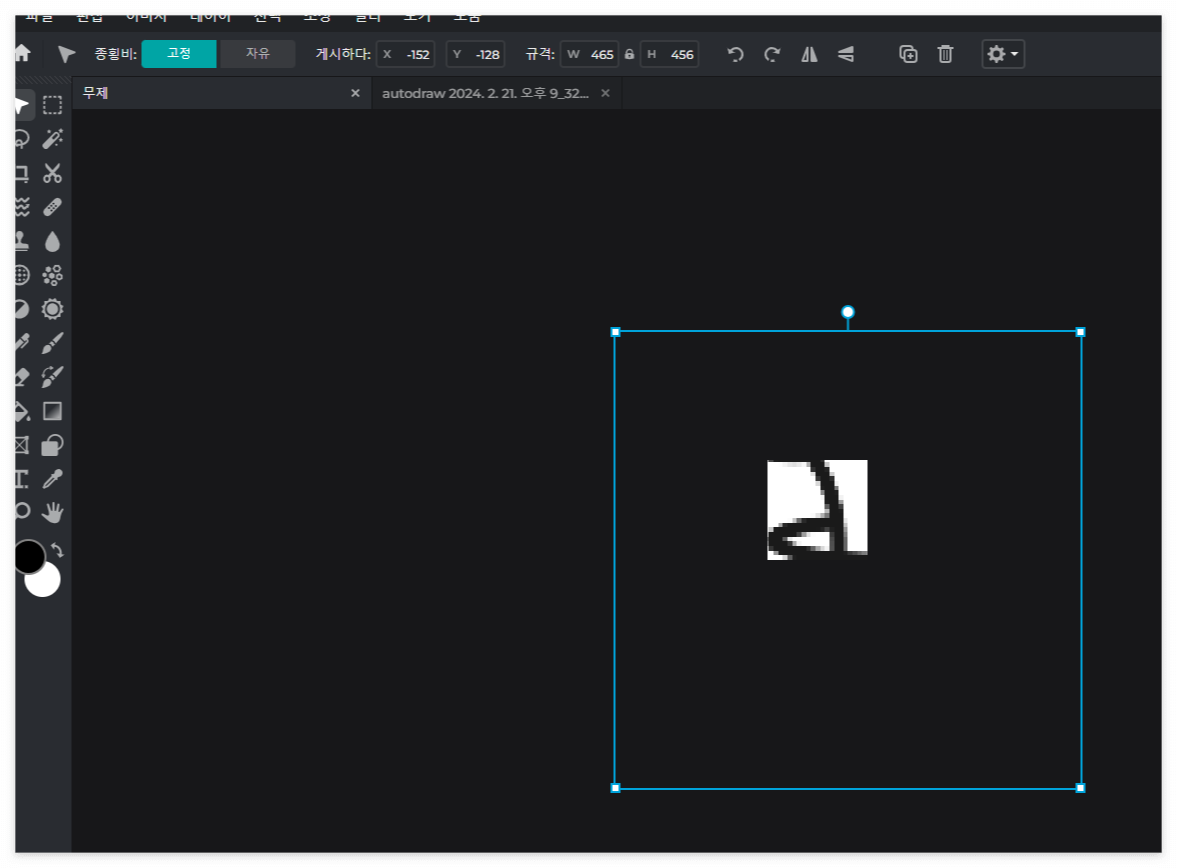
붙여넣기 하면 그림 사이즈가 커서 제대로 보이지 않기 때문에, 그림 사이즈를 줄여야 하는데요, 화살표 모양을 아이콘을 클릭하면 그림 테두리가 확인되니, 틀을 마우스로 잡고 사이즈를 줄여 크기를 맞춰줍니다.


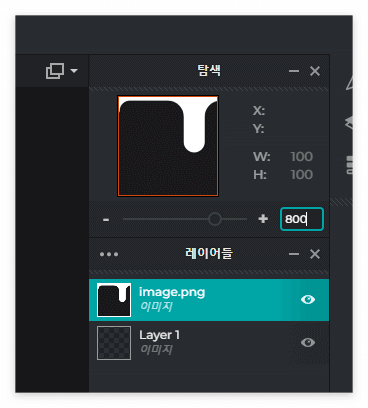
이때 화면 상단에 있는 '종횡비'는 고정으로 두어야 이미지가 틀어지지 않습니다. 100 x 100 사이즈에서는 그림이 잘 보이지 않으니 화면 오른쪽 비율값을 800% 정도로 설정하여 그림을 확대시킵니다.
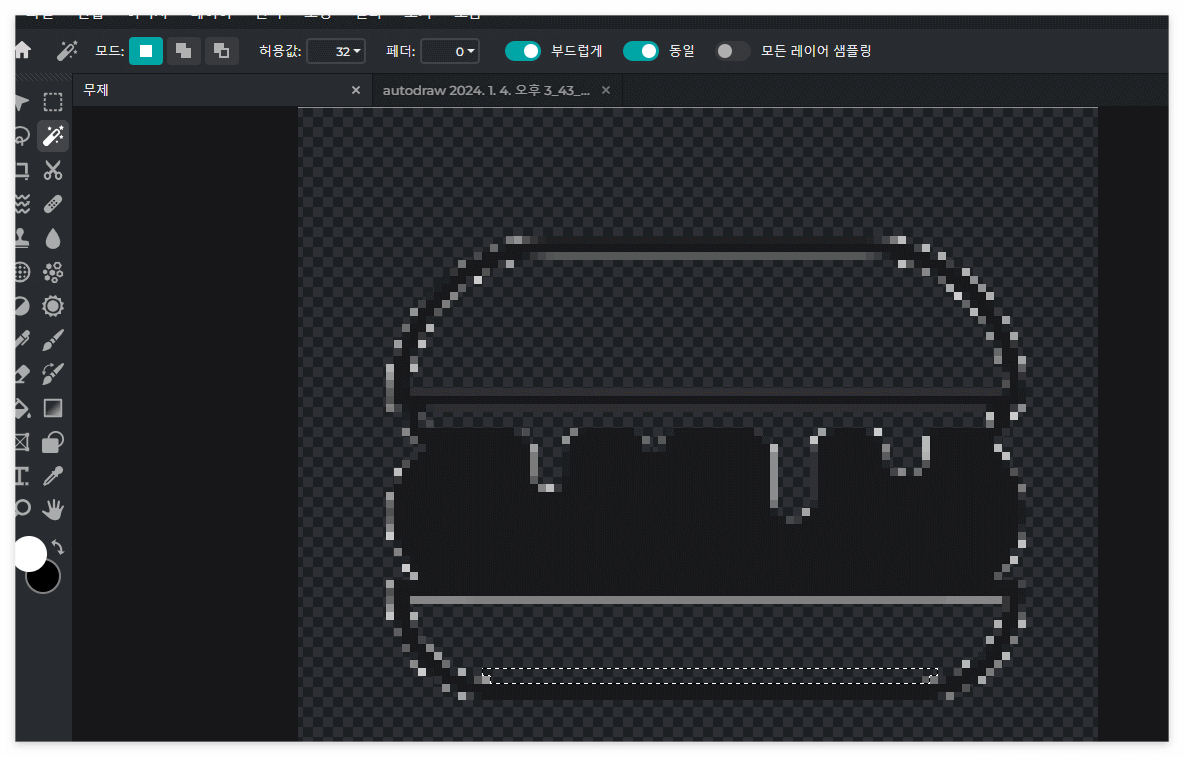
이제 그림의 흰색 부분을 삭제하는 작업을 해야하는데, 화면 아이콘에서 마술봉을 선택하여 그림의 흰 부분을 클릭합니다.

흰색 부분이 선택 표시가 되면 마우스 오른쪽을 누르거나 DEL 버튼을 눌러 삭제해 줍니다. 작업을 반복하여 불필요한 부분을 삭제해 주면 됩니다.
※ 만약 삭제가 잘 안된다면, 화면 오른쪽에 있는 레이어 부분을 확인해 보세요, 이미지 레이어가 선택된 상태에서만 삭제처리가 된답니다.
이제 검은색으로 만들어진 픽토그램이 완성되었는데요, 아이콘 판매를 위해서는 약간 수정을 하는 것이 좋습니다.
디자인에 있는 점이나 줄 등을 삭제하거나 추가하여 디자인을 본인 스타일로 조금만 수정해 주세요.

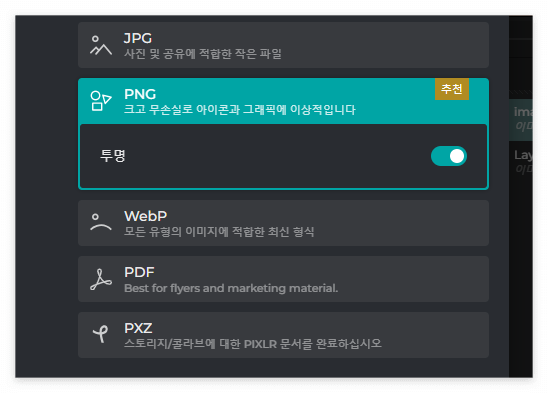
흑백 아이콘이 모두 완성되었다면 파일 선택 후 PNG 파일로 저장해 주시면 됩니다. 이제 거의 마지막까지 왔는데요, 파일 변환 후 더나운 프로젝트에 업로드만 하면 된답니다.
3. PNG-SVG 파일 변환
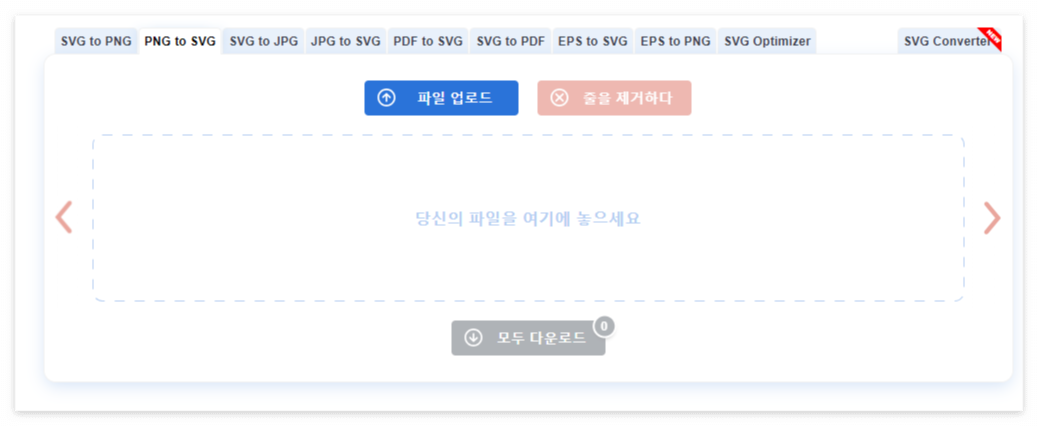
무료 변환 사이트에 접속하여 그림 파일 PNG에서 SVG파일로 변환해야합니다.

그림 파일을 업로드하면 자동으로 PNG -> SVG 파일로 변환이 됩니다. 변환된 그림 파일을 다운로드해주세요.

4. 더나운프로젝트 아이콘 등록
이제 마지막 단계에 도달했네요, 더나운 프로젝트에 접속하여 아이콘을 등록만 하면 완성입니다!
순서대로만 따라 하신다면 큰 어려움 없이 아이콘을 등록하실 수 있답니다. 본업 이외에 부수입을 원하는 분이라면 한 번쯤 도전해 보시면 좋을 것 같습니다.
'생활 & 경제 정보' 카테고리의 다른 글
| 청년주택드림청약저축 각 은행별 가입 혜택 및 이벤트 캐쉬백 네이버페이 지급 (0) | 2024.02.25 |
|---|---|
| 군 복무 중 청년주택드림청약통장 가입 가능, 현역복무 가입자격확인서 (0) | 2024.02.25 |
| 더나운프로젝트 아이콘 등록 및 심사 결과 확인 방법 총정리 (0) | 2024.02.22 |
| 신생아 특례대출 1주택자 대환 신청 방법 및 상세 조건 (0) | 2024.02.20 |
| 신생아 특례 디딤돌대출 신청 및 대환시 필요서류 총정리 (0) | 2024.02.19 |



