링크버튼은 블로그에 글을 작성할 때 다른 블로그나 페이지로 자연스럽게 연결할 수 있는 방법입니다. 다양한 크기와 색상으로 본인만의 링크버튼을 만들어 볼 수 있는데요, 만드는 방법과 서식관리, CSS코드 생성하는 법에 대해서 알아보겠습니다.
목차
1. 링크버튼
2. 버튼디자인
3. CSS저장 및 서식 관리
4. 링크연결 및 확인하기
1. 링크버튼
잘 꾸며진 블로그를 보면 '링크 버튼'이 만들어져 있는걸 자주 볼 수 있습니다.
쉽게 클릭할 수 있도록 만들어진 버튼에 다른 사이트로 이동할 수 있는 링크를 연결하는 것으로 광고수익이나 블로그 유입 등 다양하게 활용할 수 있습니다.
처음 만들때는 어렵다고 느껴질 수 있지만, 한 번 만들어두면 '서식관리'에 저장해서 계속 사용할 수 있기 때문에 블로그 효율을 높이기에 좋은 방법입니다.
링크 만드는 방법은 여러가지가 있지만, 디자인과 색상을 다양하게 선택할 수 있는 '버튼 제너레이터'를 이용하여 링크 버튼을 만들어보겠습니다.
2. 버튼 디자인
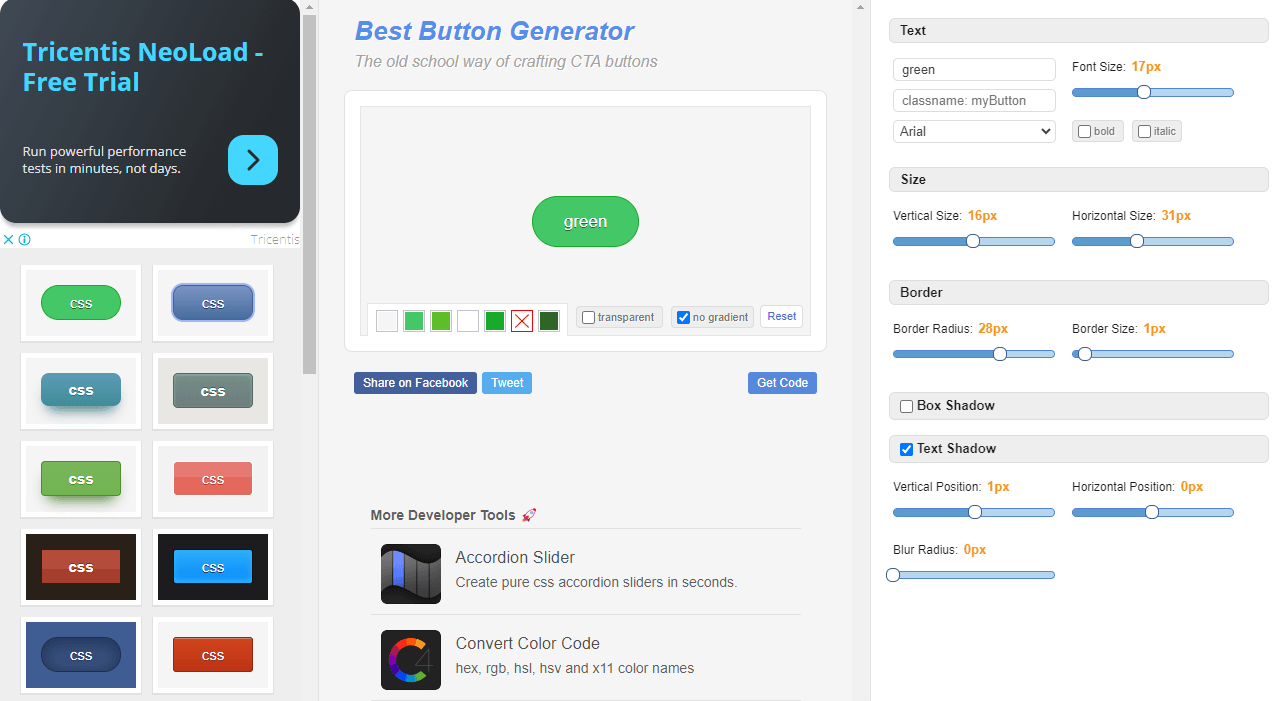
홈페이지 왼쪽 메뉴에 다양한 디자인의 버튼이 있는데, 여기서 본인이 마음에 드는 디자인을 클릭합니다.

▷ 디자인 조절
디자인 선택 후 화면 오른쪽의 세부조정 화면을 통해서 그림자, 글자 크기, 박스 크기 등을 조절할 수 있는데, 마우스로 슬라이드를 잡고 왼쪽. 오른쪽으로 이동하면서 크기나 색상을 조절하면 됩니다.
< 디자인 기능 5가지 >
| Text | 글자 크기 조절과 글씨체 선택 |
| Size | 링크버튼 박스의 가로, 세로 크기 조절 |
| Border | 링크버튼 모서리 디자인과 테두리 크기 조절 |
| Box Shadow | 링크버튼 박스의 그림자 효과 조절 |
| Text Shdow | 글자의 그림자 효과 조절 |
▷ 색상 조절
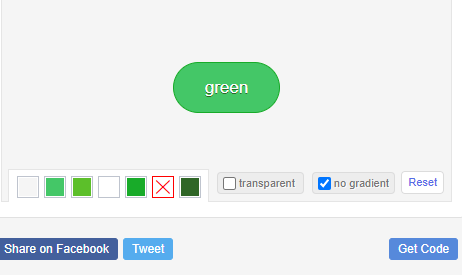
화면의 작은 네모박스를 클릭하면 색상을 조절할 수 있는 창이 나옵니다. 마우스를 이동하여 박스, 글자, 그림자의 색상을 조절하시면 됩니다.

▷ 코드 생성
디자인을 완성하였다면 화면 중앙에 버튼 모양을 클릭하거나 'GET CODE'를 클릭해보세요. 오른쪽 디자인 조절 메뉴가 슬라이드 조절 화면에서 코드 화면으로 바뀌는 것을 볼 수 있습니다.
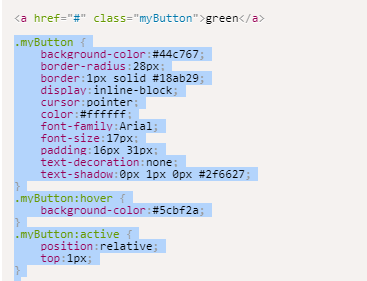
생성된 코드를 복사한 후 티스토리의 서식 관리와 CSS에 저장하면 버튼이 완성되는데요, 코드의 맨 윗줄은 서식에 저장하고 나머지 부분을 복사하여 CSS에 저장해야 합니다.
3. CSS 저장 및 서식관리
▷ CSS저장
블로그 관리 - 꾸미기 - 스킨 편집 - Html 편집 - Html/CSS/파일업로드에서 CSS를 클릭합니다.
CSS창으로 접속하였다면 스크롤을 맨 아래로 내리고 끝부분 빈 공간에 버튼 코드의 '맨 첫 줄을 제외'한 나머지 코드를 모두 복사해서 붙여넣기 해줍니다. (Ctrl C - Ctrl V )

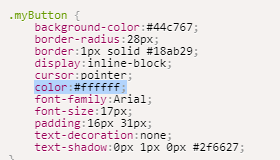
이때 주의하실 부분이 있는데요, 이 코드 그대로 저장하는 경우 원래 정해두었던 색상이 아닌 다른 색이 나올 수 있기 때문에 색 고정을 위해서 코드를 살짝 수정해주어야 합니다.

코드 중간쯤에 color:#ffffff ; 에서 마지막 f와 ; 사이에 ! important를 입력하면 간단히 수정할 수 있습니다.
수정을 완료하면 링크의 텍스트를 다른 색으로 표시할 수 없도록 고정해 주기 때문에 선택한 색상이 그대로 나오게 됩니다.
css에서 코드를 모두 입력 & 수정하였다면, '적용' 버튼을 눌러서 저장해주세요.
▷ 서식관리
생성된 코드를 서식에 미리 등록해 두면 필요할 때마다 쉽게 버튼을 생성할 수 있습니다.

티스토리 설정 - 콘텐츠 - 서식 관리 - 서식 쓰기 에서 제목을 작성한 후 HTML 모드로 변경하여, 버튼 코드의 맨 윗줄을 복사하여 붙여넣고 저장해 주세요.

4. 링크 연결 및 확인하기
▷링크연결
글쓰기에서 글을 작성한 후 버튼을 넣고 싶은 부위를 선택하고, '서식'에서 완성된 버튼 코드를 불러오면 됩니다.
html 화면에서 보면 코드가 입력된 것을 확인할 수 있는데, 코드의 영어 부분이 '글자' 부분이므로, 여기에 원하는 내용을 써주면 됩니다.
"#" 부분은 연결할 링크 주소를 입력하는 부분이므로 "#"을 삭제한 후 그 부분에 연결할 URL 주소를 넣어주시면 됩니다.
▷ 버튼 확인하기
서식을 넣고 글과 URL 주소를 모두 입력하면 버튼은 완성되었습니다.
글 발행 전 화면에서는 버튼 모양이 보이지 않고, 일반 텍스트처럼 보이게 되는데, 글을 발행하면 정상적으로 버튼이 생성되어 있기 때문에 걱정할 필요는 없습니다.
글 미리 보기로 확인해 보시면 버튼이 만들어진 것을 볼 수 있습니다. 간혹 미리 보기에서도 안 보일 수 있으나 버튼을 정상적으로 만들었다면 글 발행 후(공개, 비공개 상관없음)에는 정상적으로 버튼이 보이게 됩니다.
URL 주소 설정은 html 화면뿐만 아니라, 글쓰기 화면에서도 보통 이미지나 텍스트에 링크 넣듯이 동일한 방법으로 가능하니 참고하시기 바랍니다.
'생활 & 경제 정보' 카테고리의 다른 글
| 아마존kdp 공책 표지 디자인 사이즈 확인 및 속지 무료 다운로드 (0) | 2023.12.24 |
|---|---|
| 2024 무료운세 볼 수 있는 사이트 모음, 신년운세 토정비결 (0) | 2023.12.03 |
| 벅스뮤직PD 혜택 및 지원방법 앨범 만들기 스트리밍 E포인트 (0) | 2023.11.07 |
| 부산 어린이 교통카드 구매 및 로카M충전소 티머니 카드 등록 (0) | 2023.10.20 |
| 동백전 후불교통카드 환급 및 대상 교통수단 부산 하나 농협 체크카드 (0) | 2023.10.20 |



